Vue.js Image Uploader + Cropper and Base64 Converter Using HTML5 Canvas in Browser Using Javascript Full Project For Beginners - Coding Shiksha

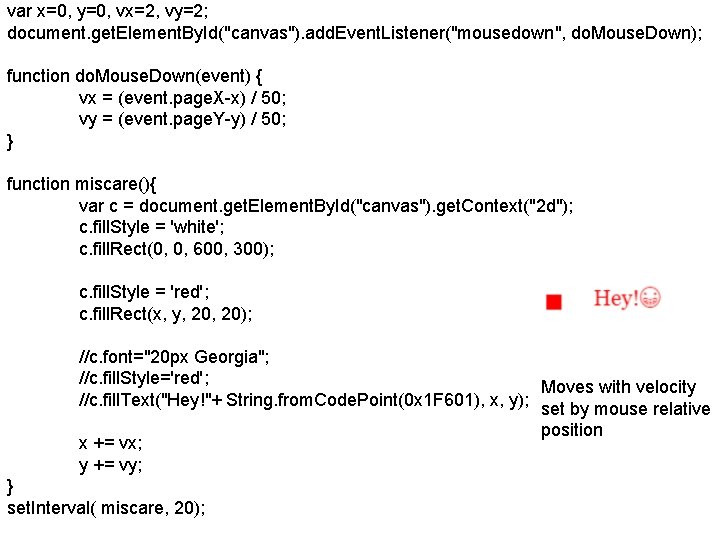
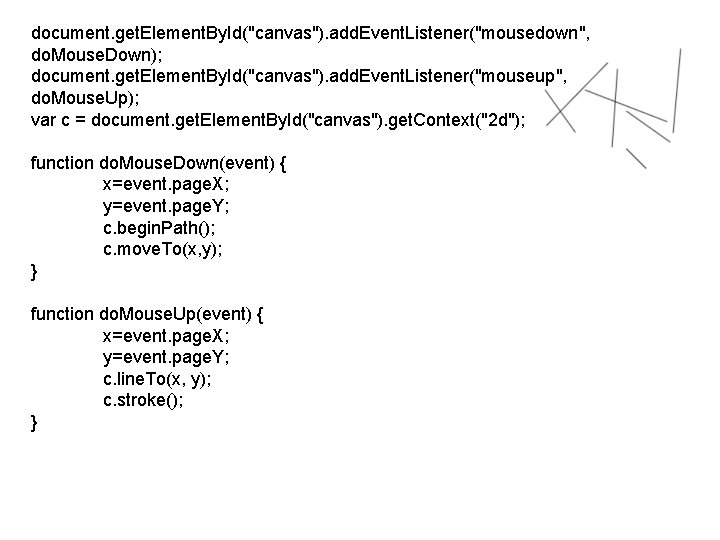
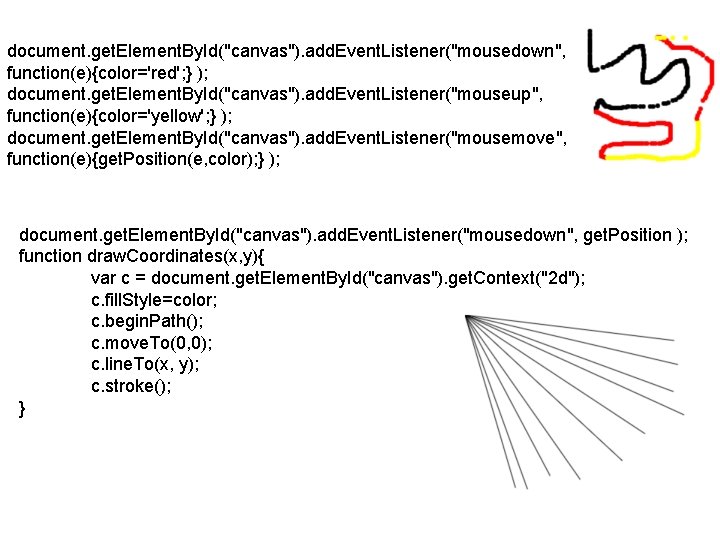
DOCTYPE HTML> <canvas id="canvas" width="500px" height="500px"></canvas> <script> var c = document.getElementById("canvas").getContext("2d"); document.getElementById("canvas").addEventListener("click", - ppt download


![Solved] Javascript addEventListener for keydown on Canvas - Code Redirect Solved] Javascript addEventListener for keydown on Canvas - Code Redirect](https://i.stack.imgur.com/sdtR9.png)
![ENGINE ONLY] Resize Canvas - PlayCanvas Discussion ENGINE ONLY] Resize Canvas - PlayCanvas Discussion](https://forum-files-playcanvas-com.s3.dualstack.eu-west-1.amazonaws.com/original/2X/1/1d53a2f65c44db7ecabc045b7fae00cfeec8e45b.jpeg)