
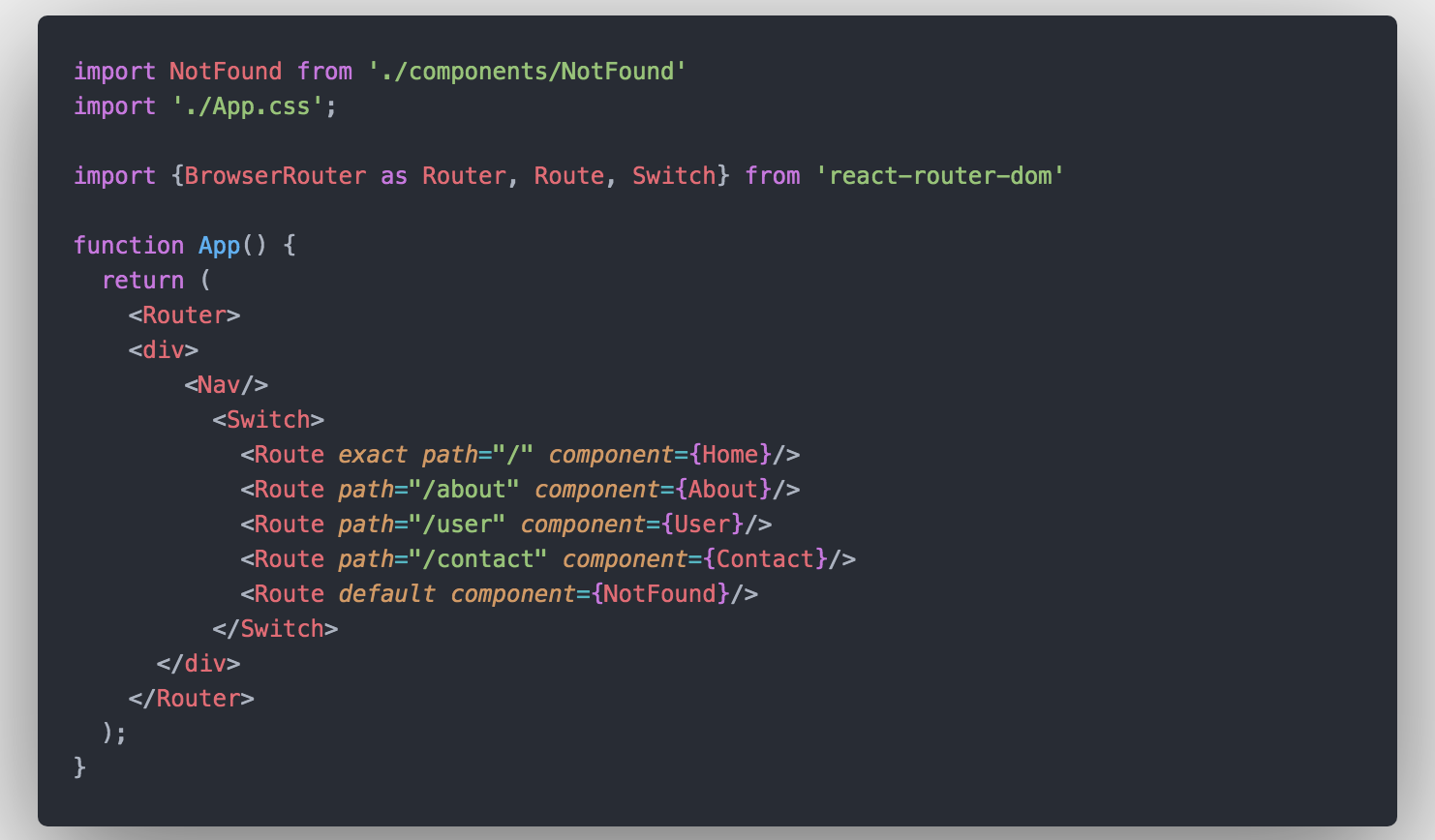
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

LeoiCode on Twitter: "Day 5 - Small app Building a small app in React and NodeJS to bring to an interview this week. Decided to use react router dom to switch between

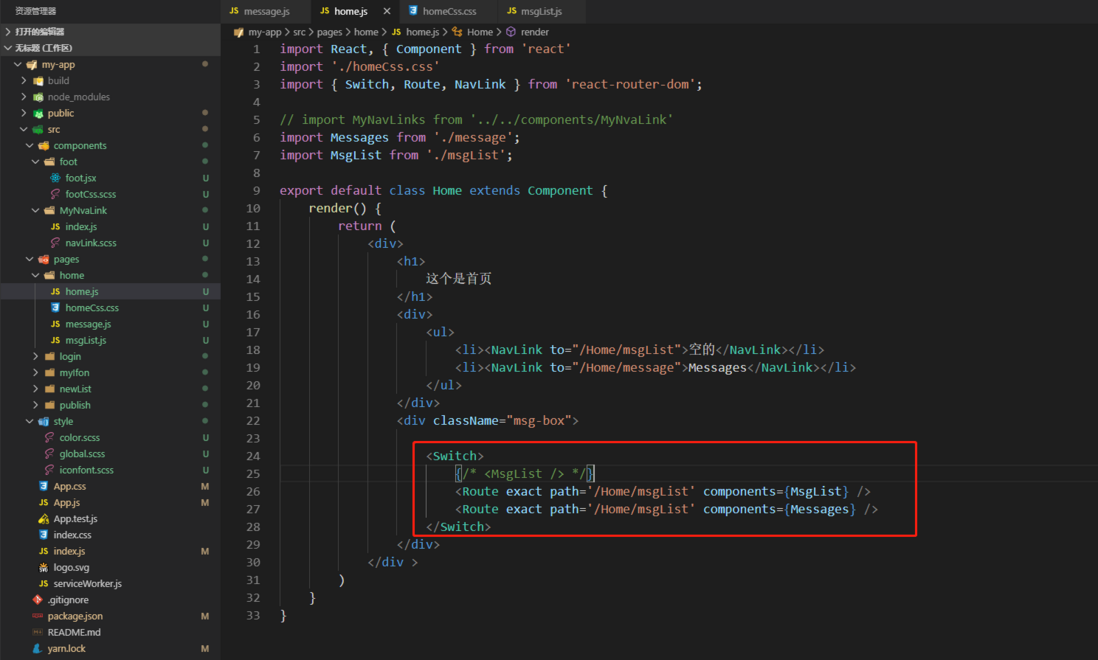
reactjs - How to use Nested React Router in sub child or child component - OStack Q&A-Knowledge Sharing Community

React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object. · Issue #5428 · remix-run/react-router · GitHub


















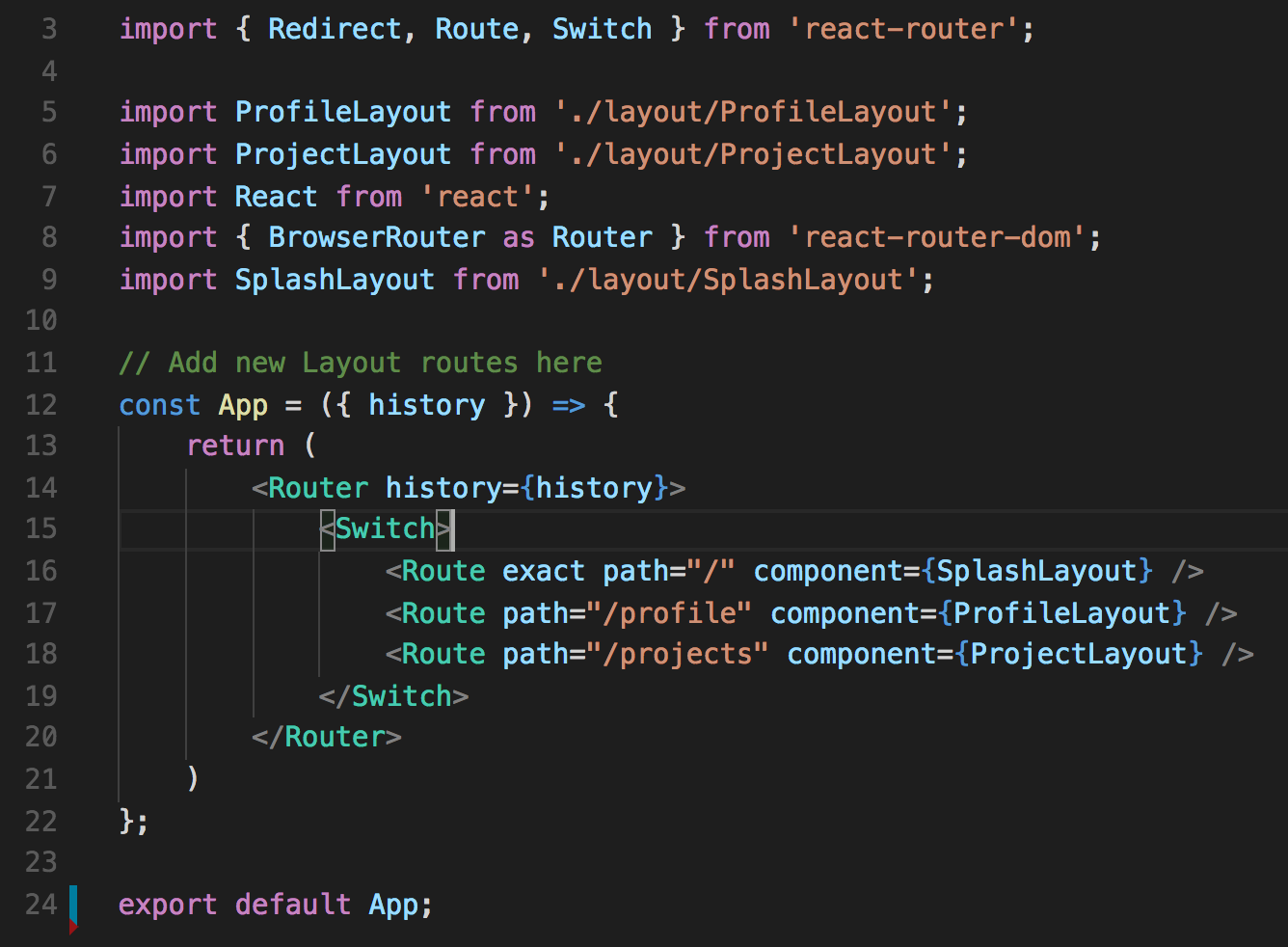
![Solved] 'Switch' is not exported from 'react-router-dom' - FlutterQ Solved] 'Switch' is not exported from 'react-router-dom' - FlutterQ](https://i0.wp.com/flutterq.com/wp-content/uploads/2021/11/Switch-is-not-exported-from-react-router-dom.jpg?fit=1200%2C680&ssl=1)
