javascript - How to access route params from react-router-dom using Typescript? Ex: `/some-route/:slug` - Stack Overflow

React router not re-rendering component when Query string in URL changes, by pressing the Browser back button : r/reactjs

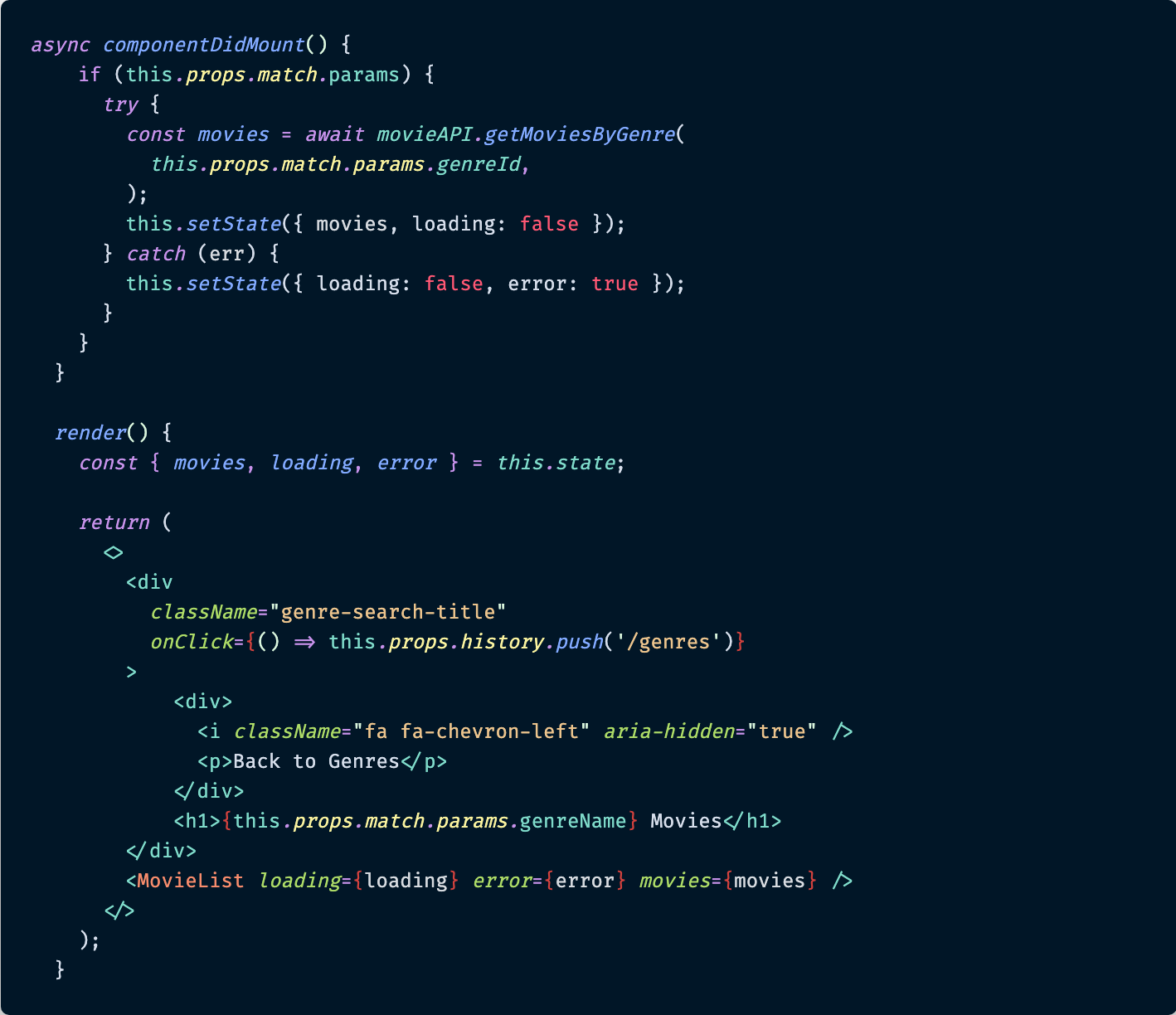
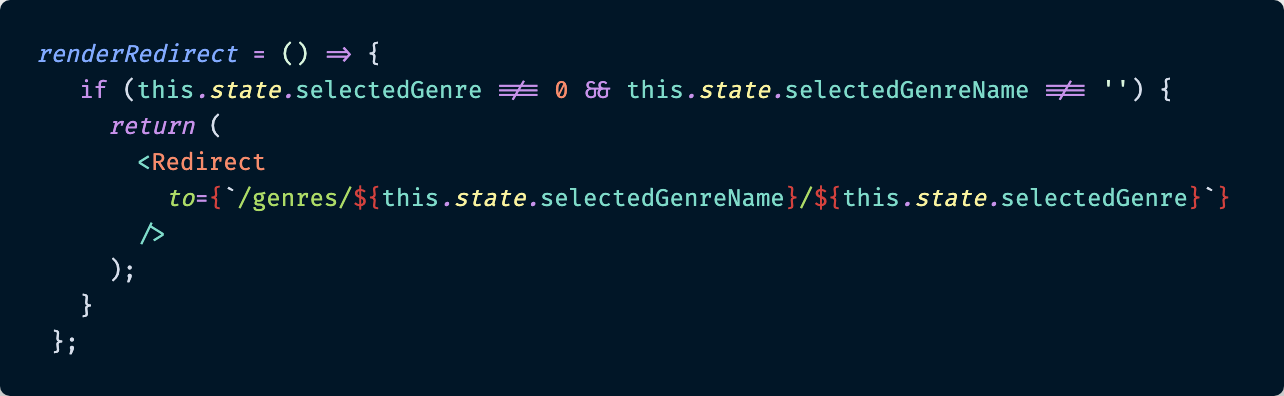
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming
GitHub - BowlingX/react-history-query: A HOC that binds your history query params to component props

React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium
Parameter inconsistency between history.push() and <Link/> · Issue #6279 · remix-run/react-router · GitHub











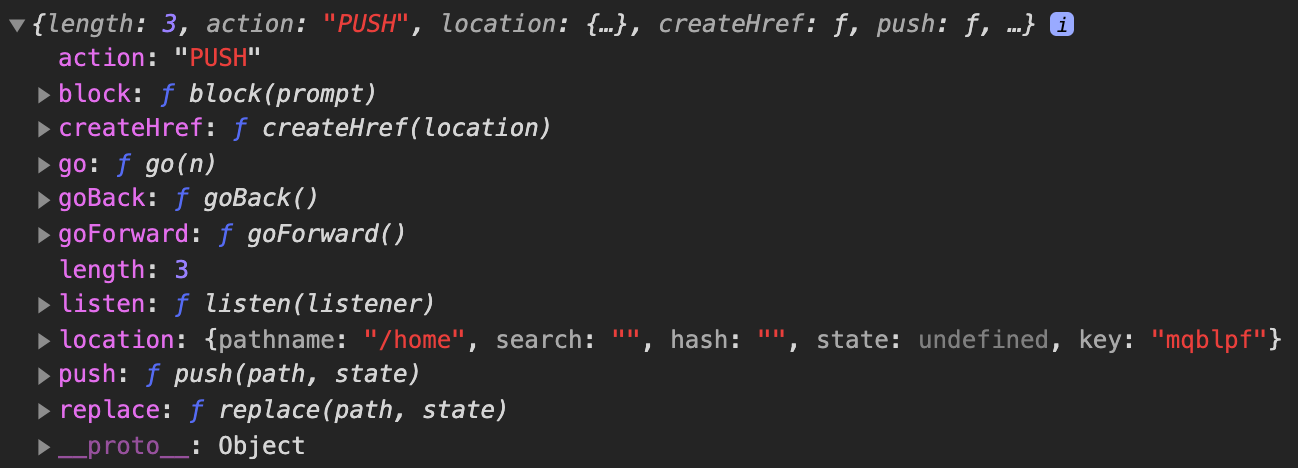
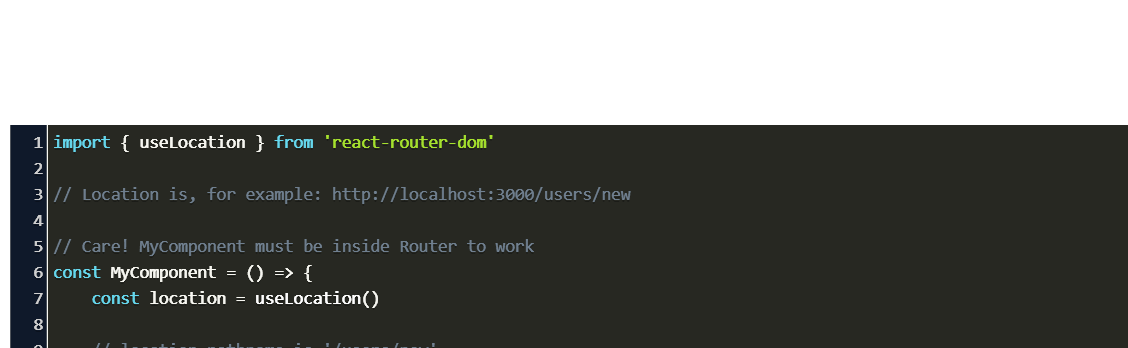
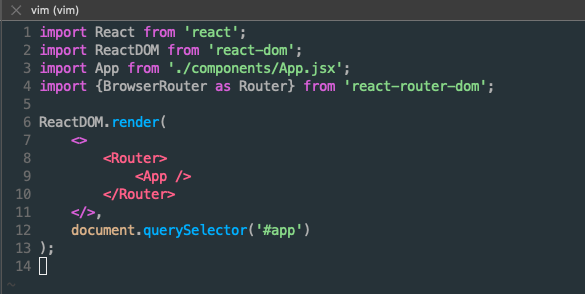
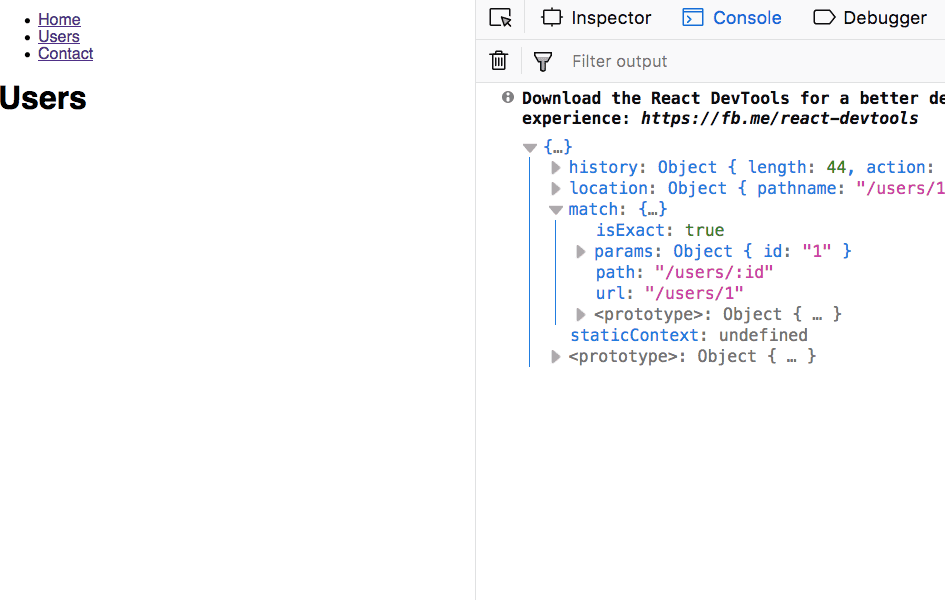
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)