
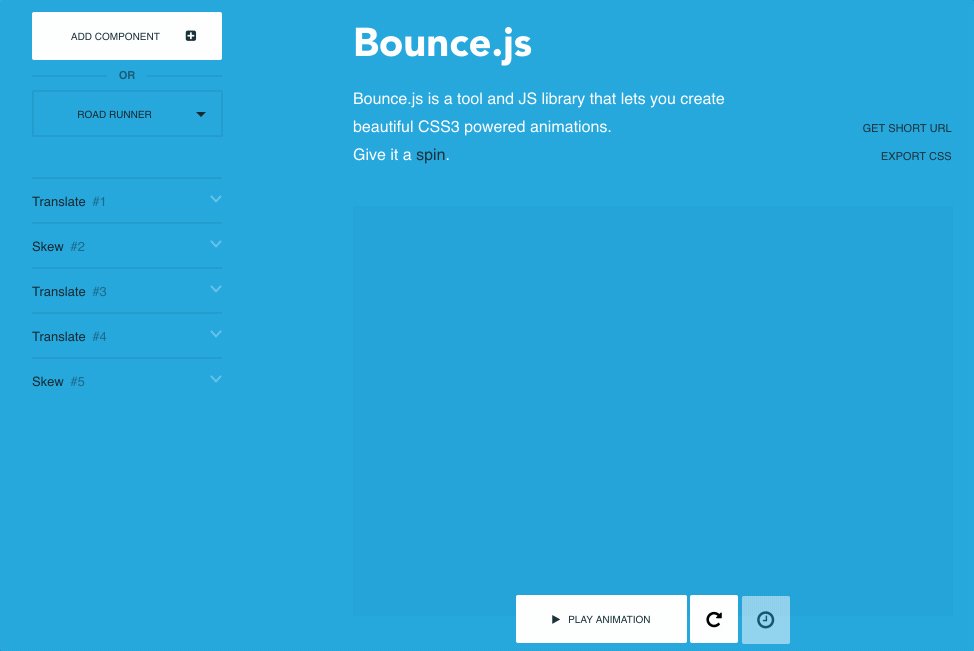
Top CSS effect and animation libraries – Nicola Pietroluongo – PHP, Javascript, Python, cloud computing, CSS, HTML, web developing and more

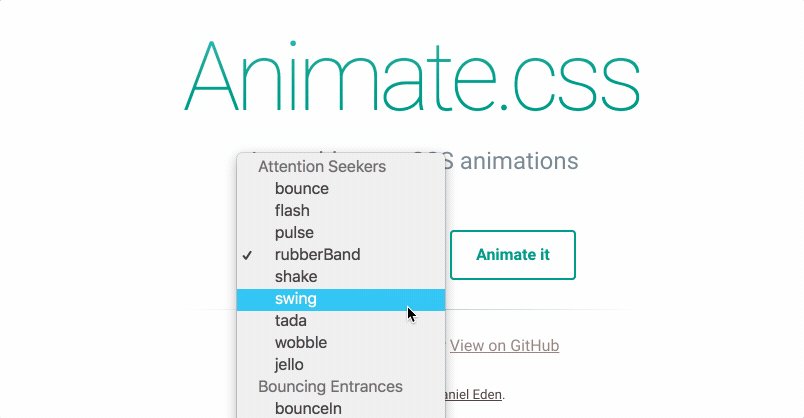
Web Animation Infographics: A Map of the Best Animation Libraries for JavaScript and CSS3 plus Performance Tips