![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

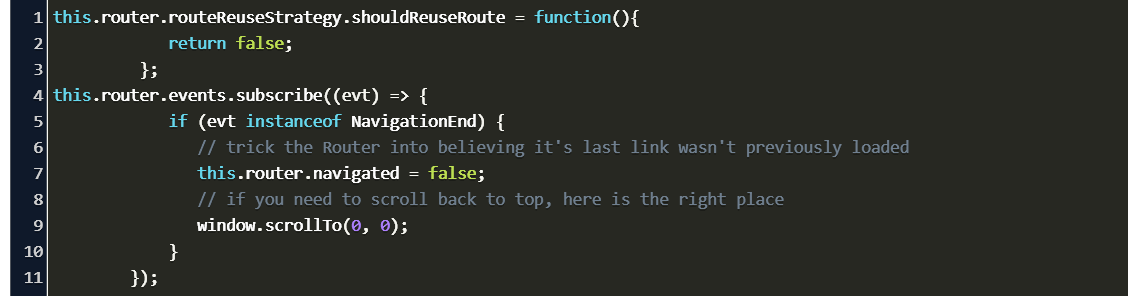
Reloading current route in Angular 5 / Angular 6 / Angular 7 | by Simon McClive | Engineering on the incline | Medium
Force reload/refresh current route with RouteReuseStrategy · Issue #13831 · angular/angular · GitHub
Force reload/refresh current route with RouteReuseStrategy · Issue #13831 · angular/angular · GitHub












![Part-2 Angular JWT Authentication Using HTTP Only Cookie[Angular V13] Part-2 Angular JWT Authentication Using HTTP Only Cookie[Angular V13]](https://blogger.googleusercontent.com/img/a/AVvXsEi1NZ0o4Ohbio0_wux3zBC5lywOgDEFgG2nkMputPc-Vx1jkCxnZ2DXIkjAxwkqRT3QJHGvTgjjn6bhMjsxVUdOLA3sPBwco9mmR976lVdtPrjKMaeBXXLi5hAtr2Ur7Gbb0XbDWktmurMjU5omo9vlbjsE-U7DHAEpO_flxvsAMJRvLK6k0flGMScv=s16000)